For this project, I added a feature to the Rover app, a leader in the dog walking, pet sitting industry right now!
Background
- Project Duration: 2 weeks/40 hours
- Role: UX/UI Designer and UX Researcher
- Tools: Figma
- Stakeholder: Rover Executives (hypothetical)
Rover has been a leader in the petcare industry since 2011. They offer many services such as dog walking, pet boarding, pet sitting among others. Rover has over 1M bookings a month across 34K+ cities and have 90% 5 star reviews.
Brief
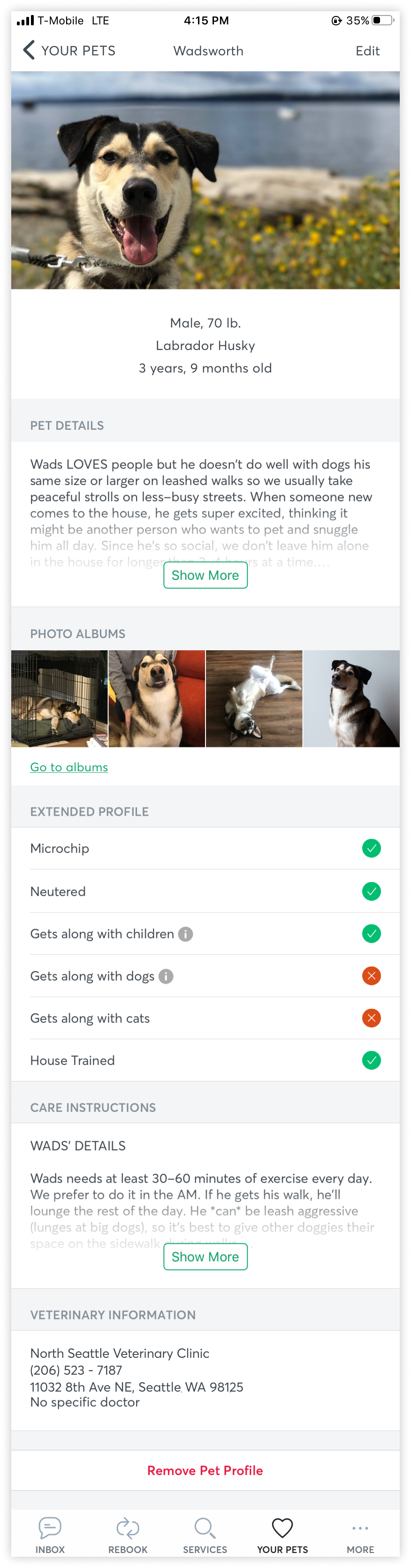
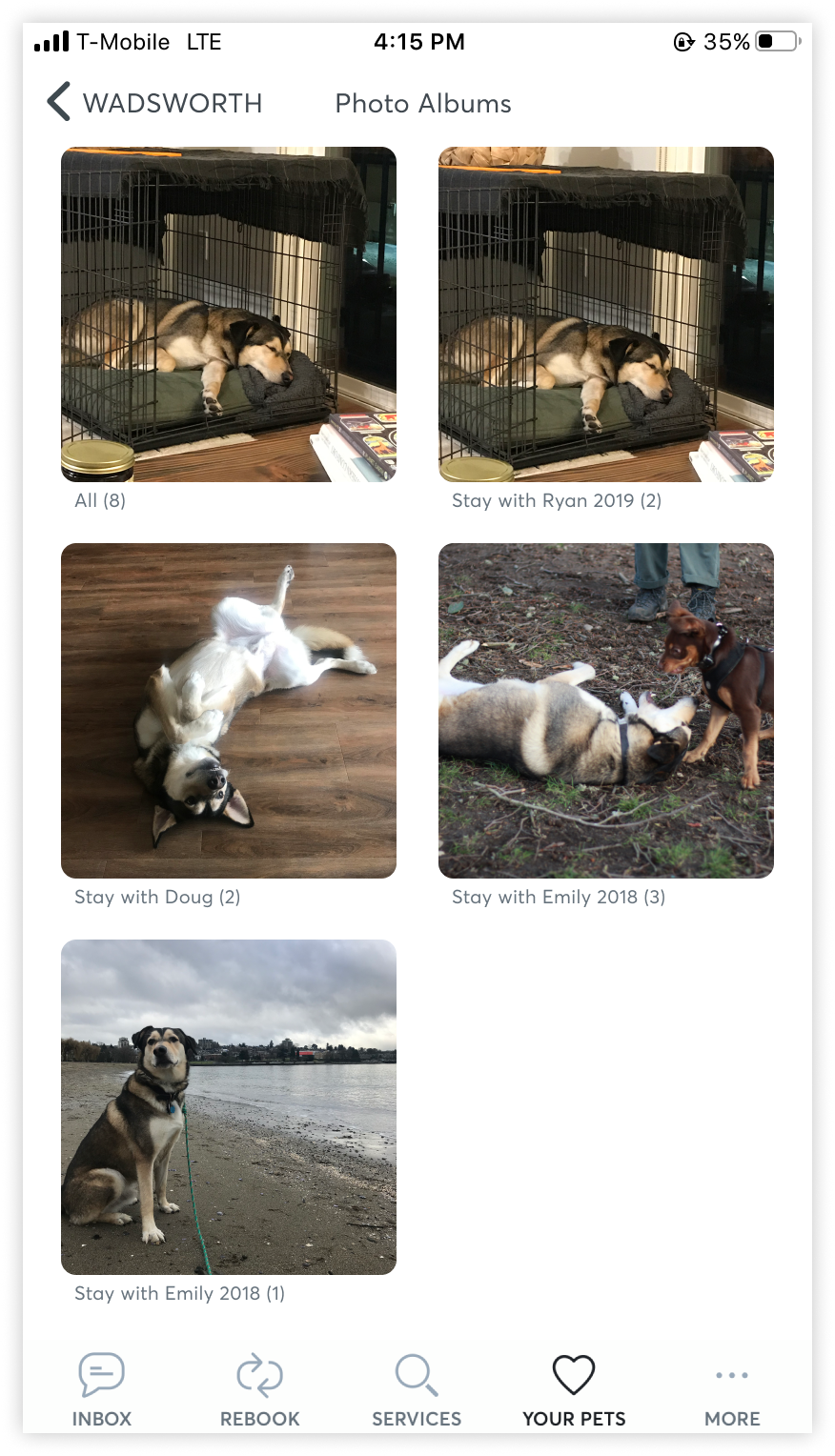
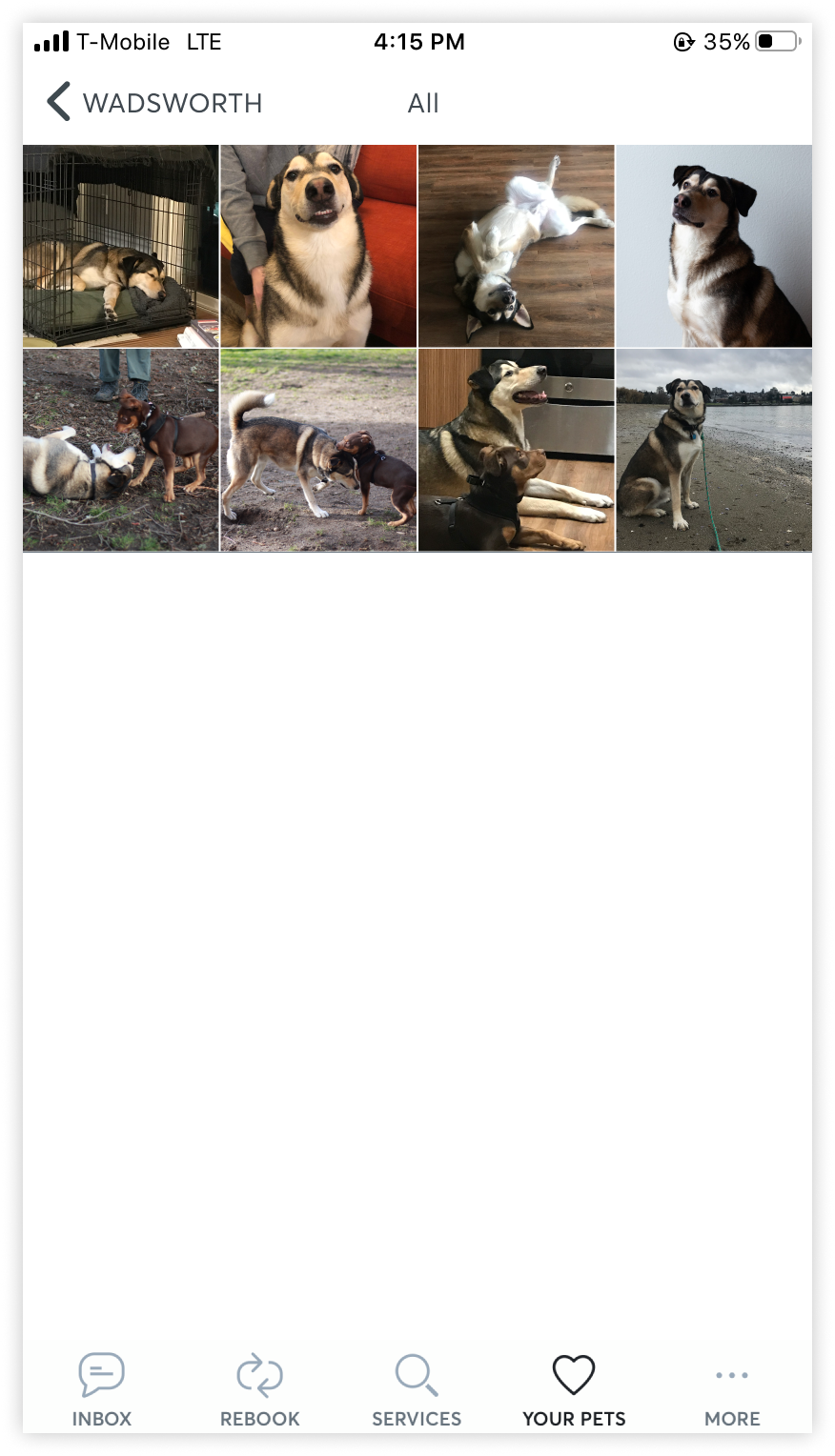
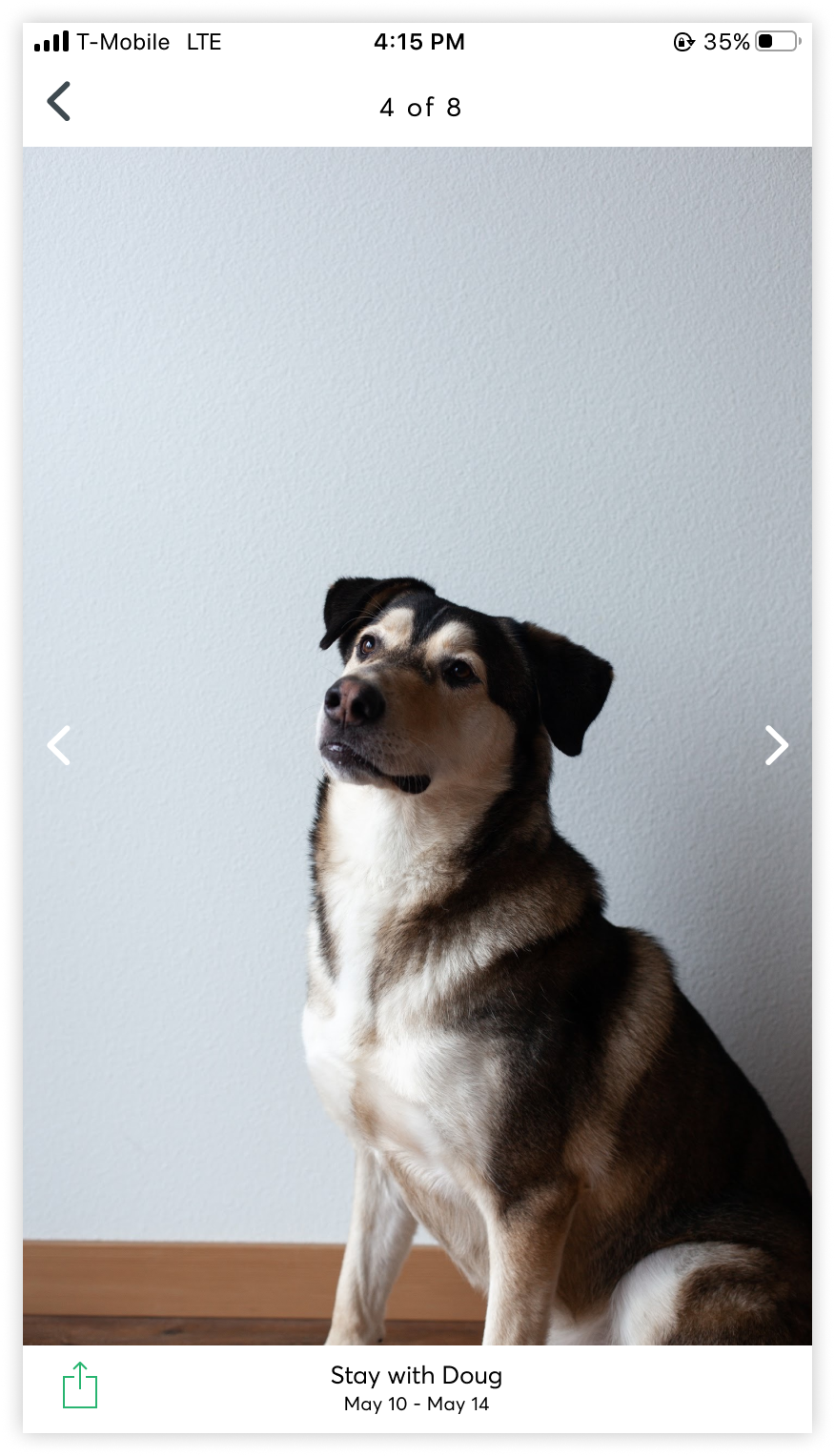
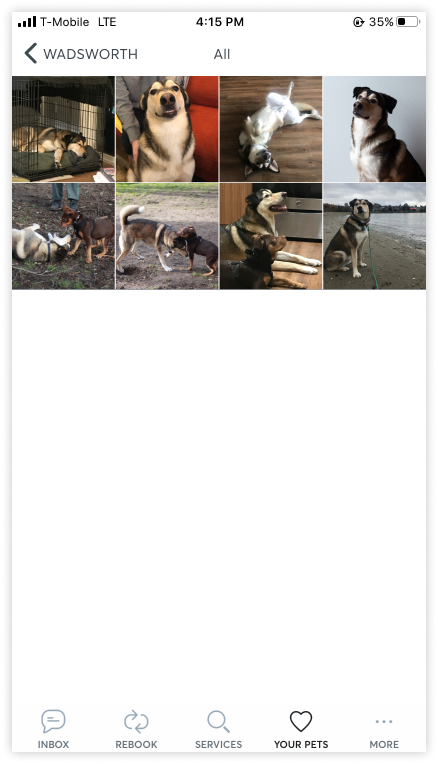
The focus for this project will be to add a photo album feature to the existing Rover app. Rover has a 4.9 star rating on 209K reviews in the app store and has over 500K+ users. Right now, dog walkers and sitters are able to send photos to the pet owners through direct messaging when the pet is in their care. Rover wants this new feature to provide a way for all the photos sent from different walkers and sitters to be aggregated into one place for pet owners to view, as well as potential walkers and sitters.
Process
- Research
- Information Architecture
- Interaction Design
- UI Design
- User Testing
- Summary
Process
I conducted a competitive analysis and identified competitors in the market. Additionally, I researched what were some general qualms the public had on the usability of the Rover app. It was good insight into how users currently struggle with the app, what improvements they might make and what features they might add.
Interviews:
Participants:
- Participant 1: Female, 28, Program Manager
- Participant 2: Female, 28, Product Marketing Manager
- Participant 3: Male, 38, Operations Manager
- Participant 4: Female, 29, Technical Product Manager
I performed interviews with current Rover app users and sought to learn about their experiences with Rover either as clients of the app or sitters through the app. The goal of the questions were to learn about the negative/positive experiences they had with Rover, how those experiences impacted their view of the service and app, their experiences receiving or sending photos during a booking and if they had any changes they would like to see implemented. I was able to discover some of the underlying problems users have when using the app as clients and sitters. One interviewee noted, "I have less confidence in the Rover app given my negative experiences. My lack of confidence would have to be evened out by positive experiences and as of right now I don't have enough positive experiences to outweigh the bad ones." It wasn't surprising to see that receiving photos during a booking puts the client at great ease. As one interviewee put it, "I really enjoyed receiving photos of my pups during my time away. It feels better being able to see them enjoying themselves." They are elated that their pets are having a good time while their away and this helps to increase brand loyalty and build the relationship between sitter and client.
User Persona & Empathy Map: I created the persona using the feedback from the interviews. The user persona is essential because it helps humanize the problem we solve. The Empathy Map, being an evolution of my user persona, helped me peer into what day to day activities look like for Annmarie. It helped me understand her a little better and why she would value a photo album of her pup or others when booking a service.
Information Architecture
Sitemap: This sitemap was created from the already very well established map of the current Rover app. I included all the existing pages and made distinct the new pages I created.
Sketches: The sketches were an exploration of how I can add value to the brand by weaving in the photo album feature. The challenge was to get ideas down quickly on how to being in the photo album with flawless execution.
Interaction Design
User & Task Flows: I created the user flow using the largely intuitive user interface that already exists. Being that I myself use this app as a client, i studied the way I naturally flow through the app while also thinking about how I would want potential users to navigate the app and the added feature.
Responsive Wireframes: Upon reviewing my sketches, sitemap and user flow, I was able to lay down some wireframes to get the juices flowing. Doing this really helped me start to visualize what the final designs would look like.





UI Design
UI Elements: Rover has an exceptional UI, which took a lot of the visual work off my plate. I was still able to add in a few elements of my own that were consistent with the Rover brand.
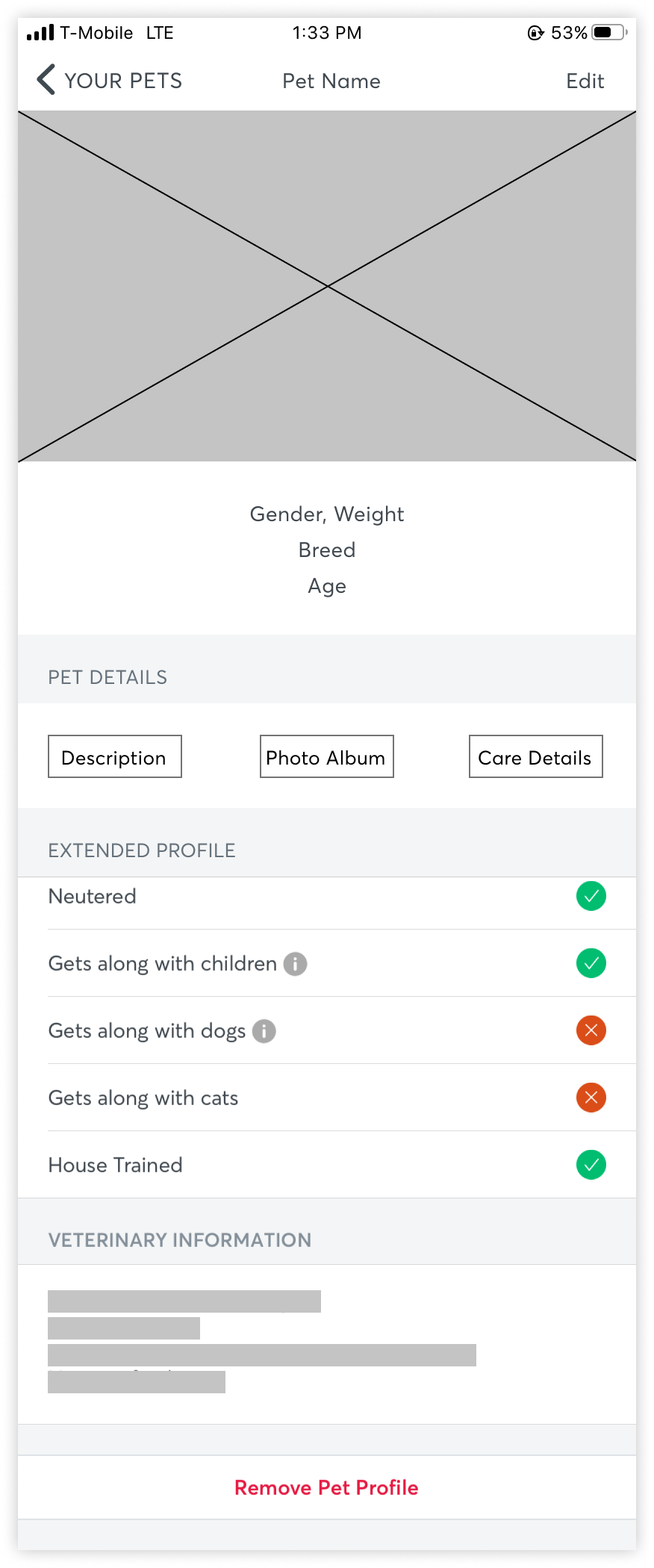
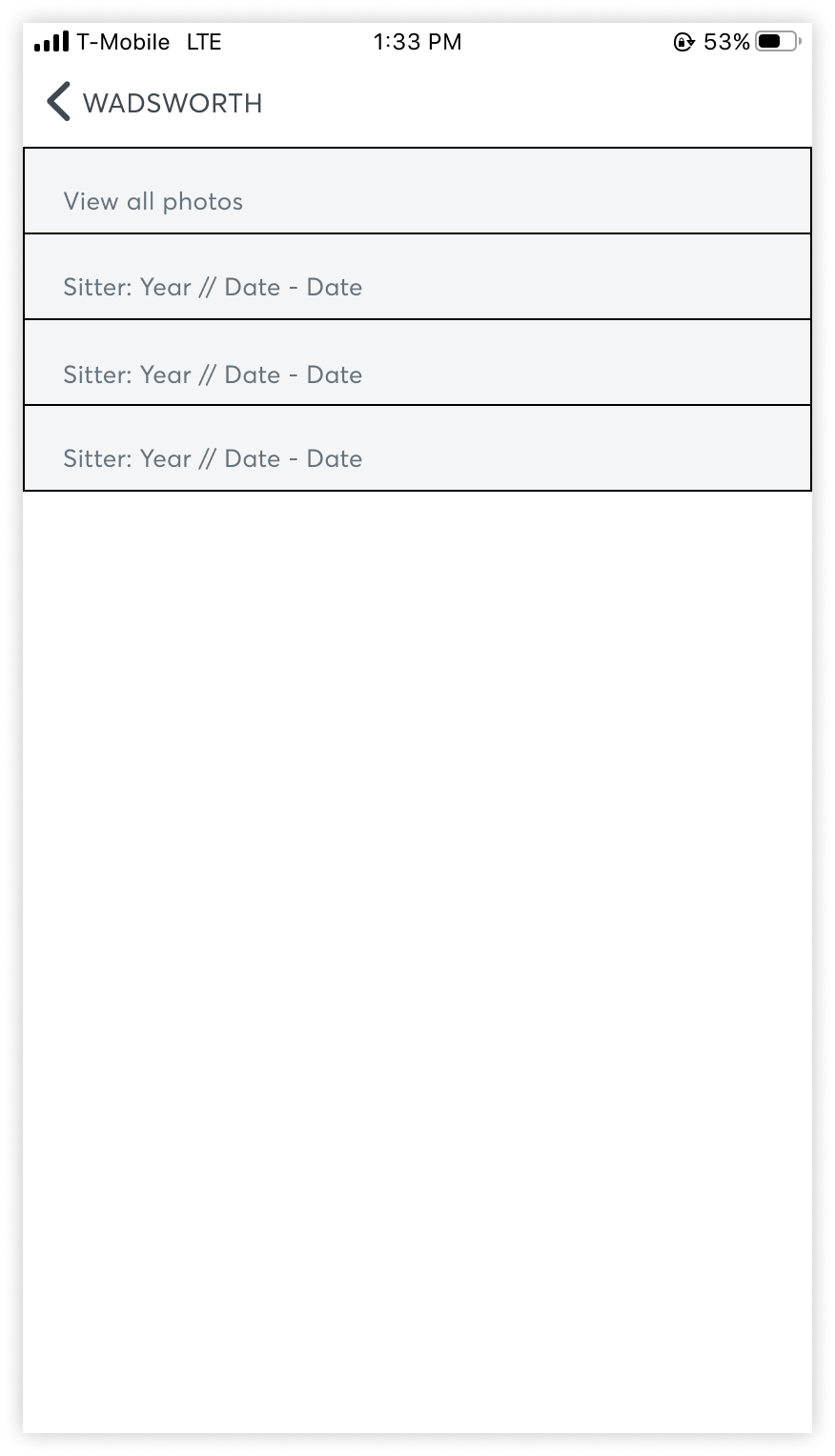
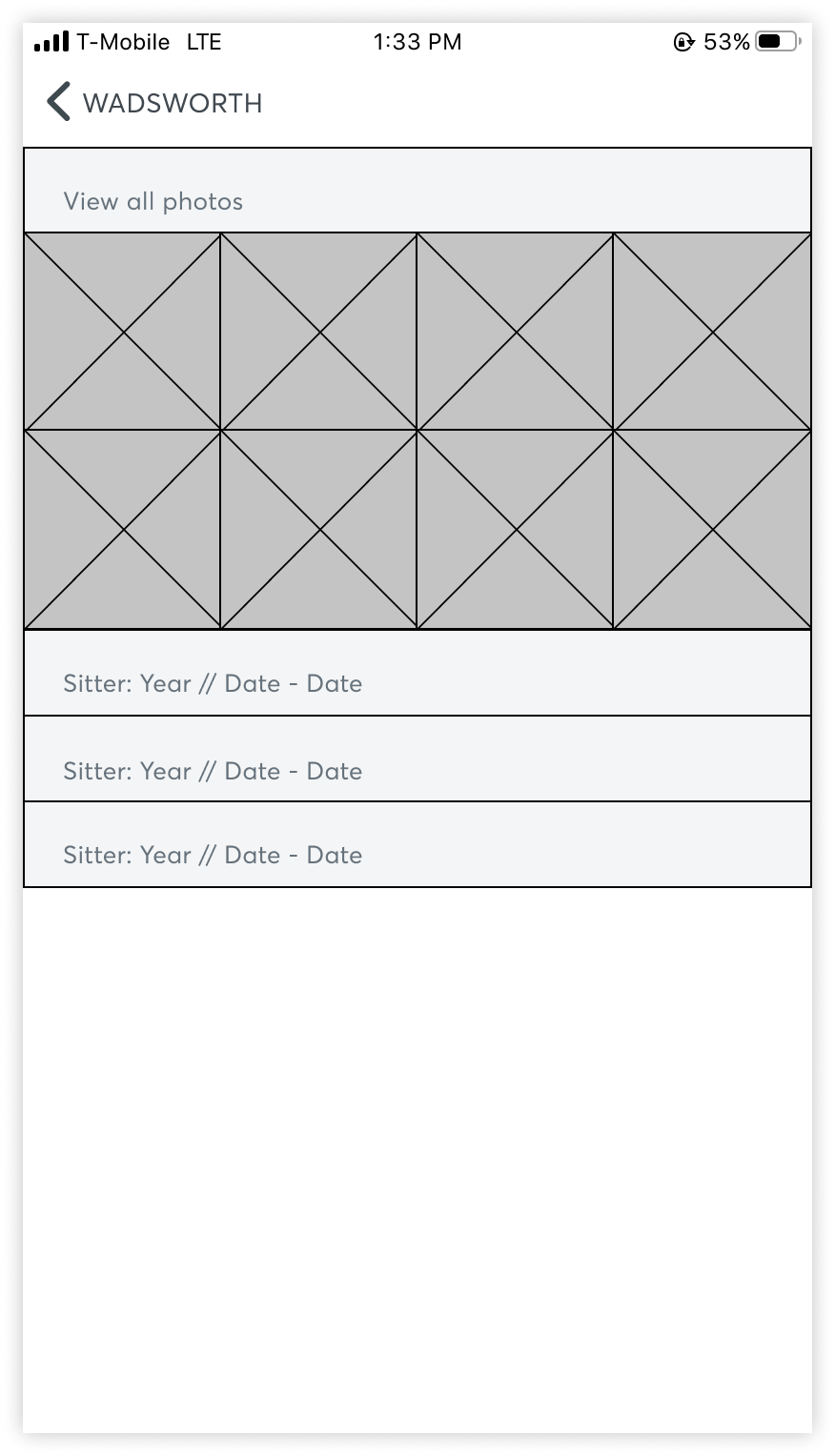
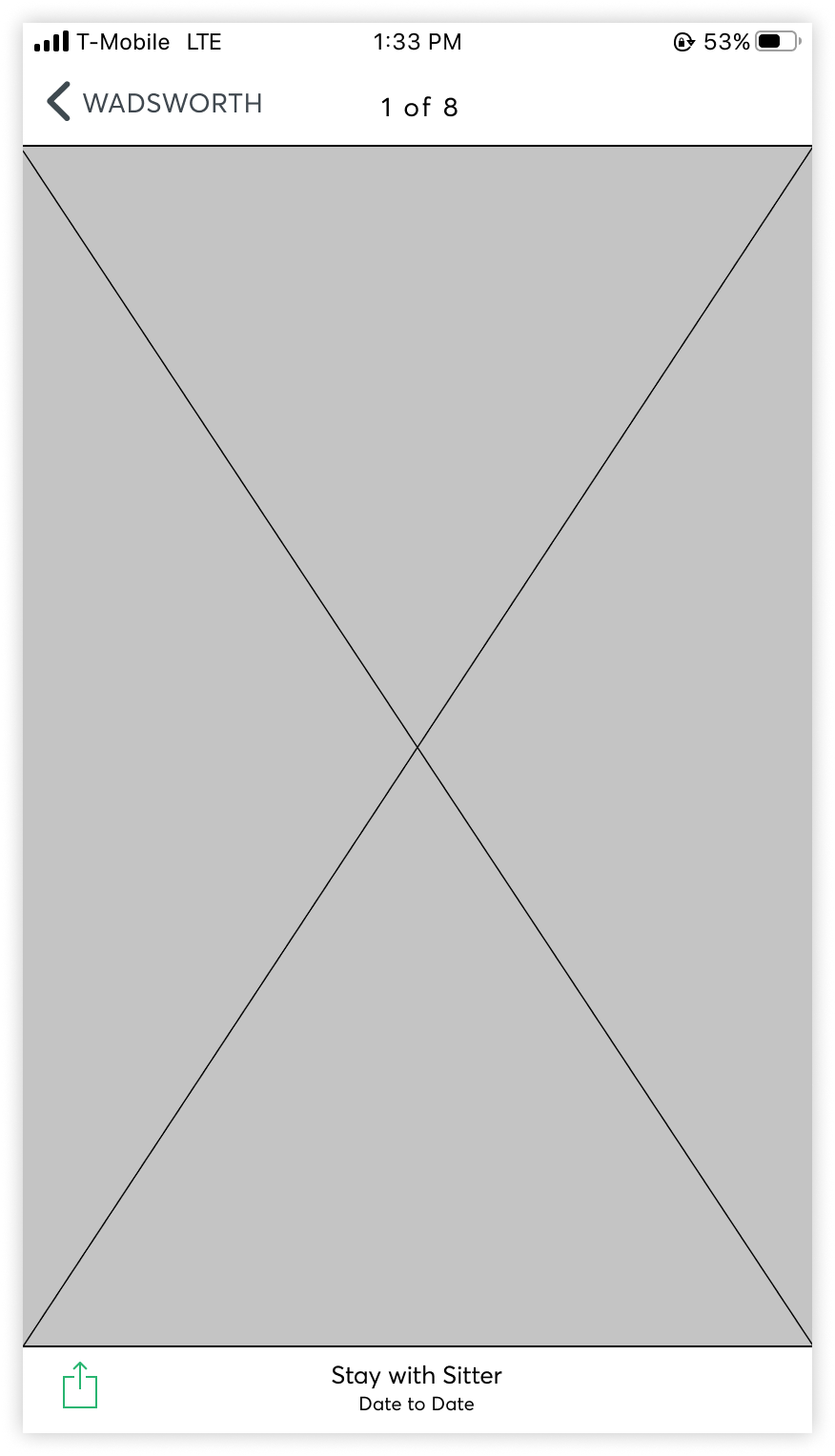
Mobile Design: Using the elements I created and Rover established and recognizable UI, i created some final visual designs of the app that would be featured in my prototype.





User Testing
Hi-fi Prototype: I conducted a user test with a hi-fi prototype I created based on feedback from the lo-fi prototype and the responsive homepage designs.
User Tests: These tests gave me great insight into how usable the product is. Using the hi-fi prototypes, I wanted users to complete two separate tasks. I explained each task to them, observed their interactions with the product and asked follow up questions to gain further insight.
Participants:
- Javier, 27, Technical Support Specialist
- Liana, 29, Graphic Designer
- Two remote testers
Tasks:
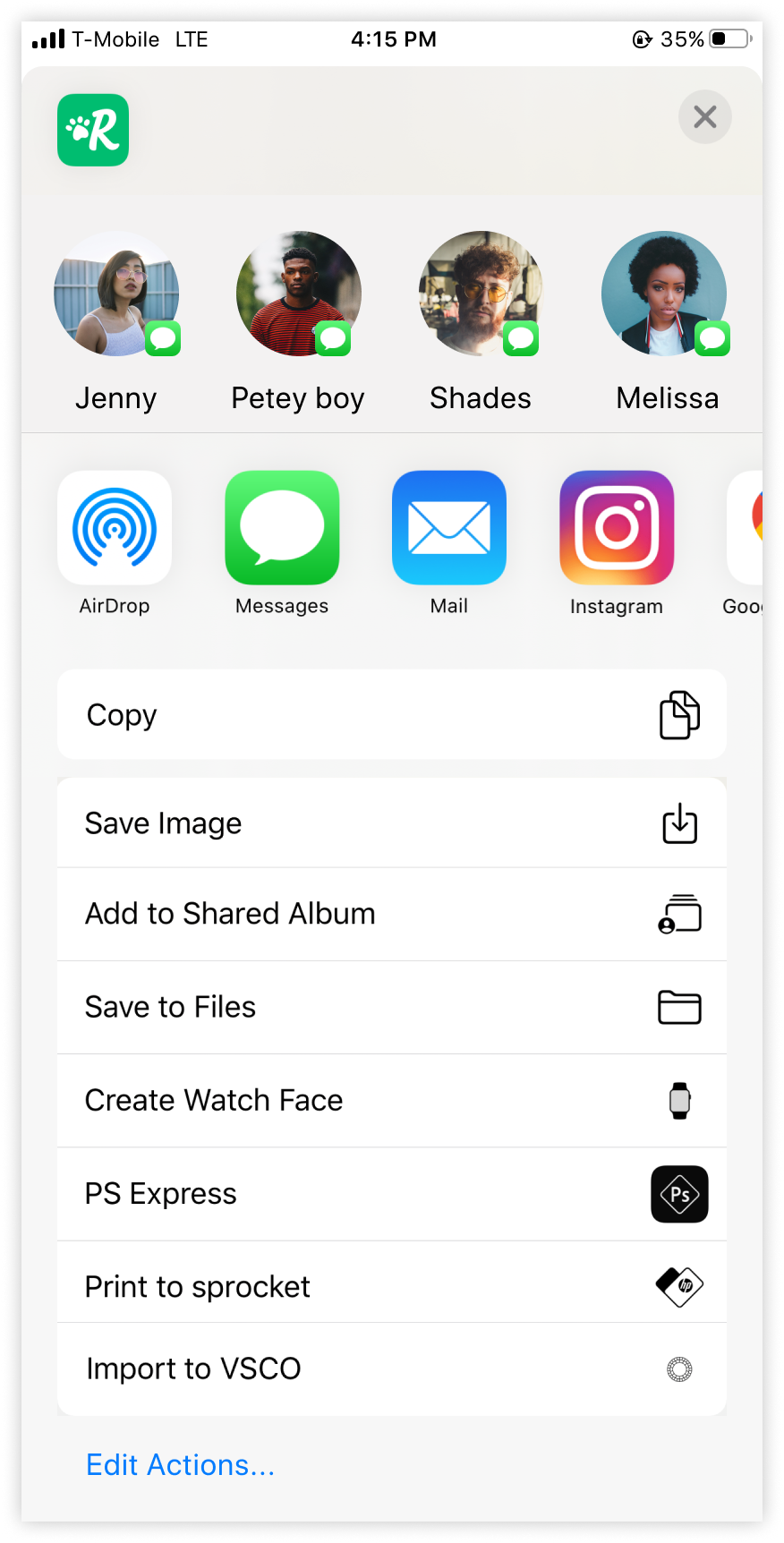
- Go to notification and save a photo of your pet
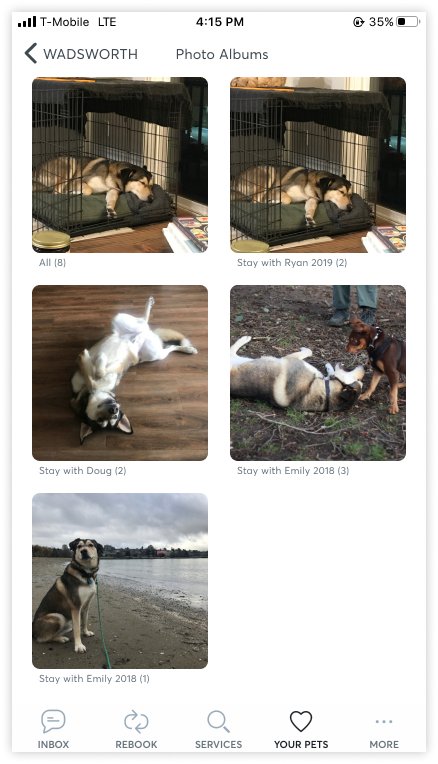
- Go to your pet’s profile, go to photo album, then save a photo of your choosing to your phone
Summary: The testers had varied experiences. One remote tester was confused by the instructions of the test and so she was unable to complete the assigned tasks as a result. Javier and Liana both said the UX was very thoughtful and intuitive. The remote tester that was unable to complete the task also left feedback to revisit the categorization of the photo album. This feedback allowed me to study patterns that already exist in photo apps on iPhone and Android alike.
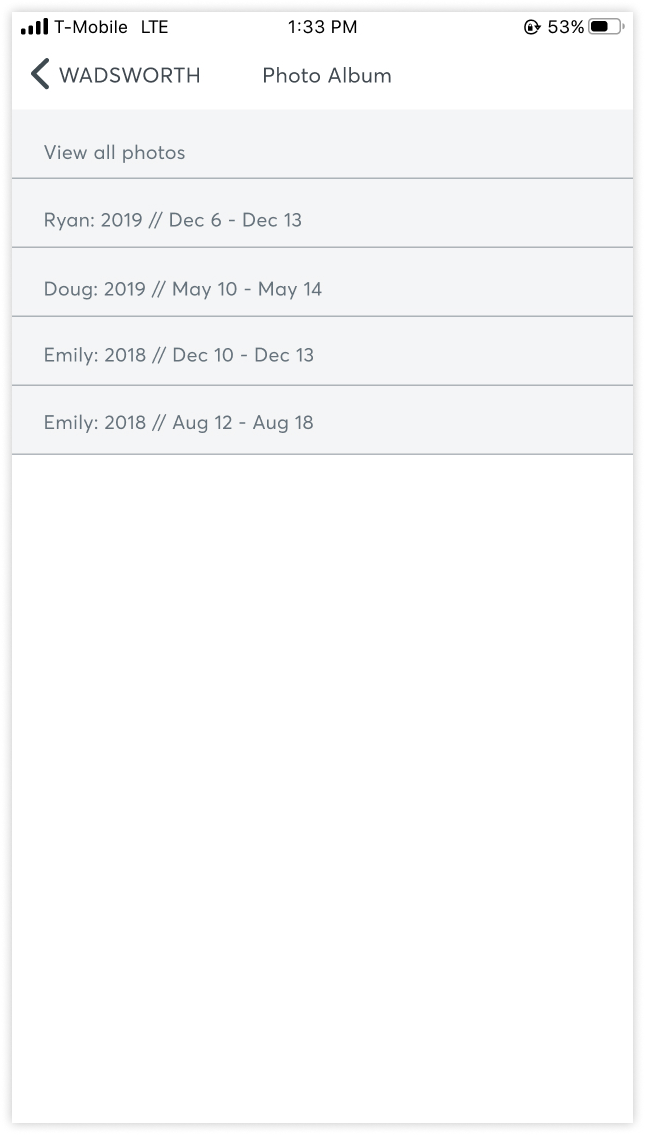
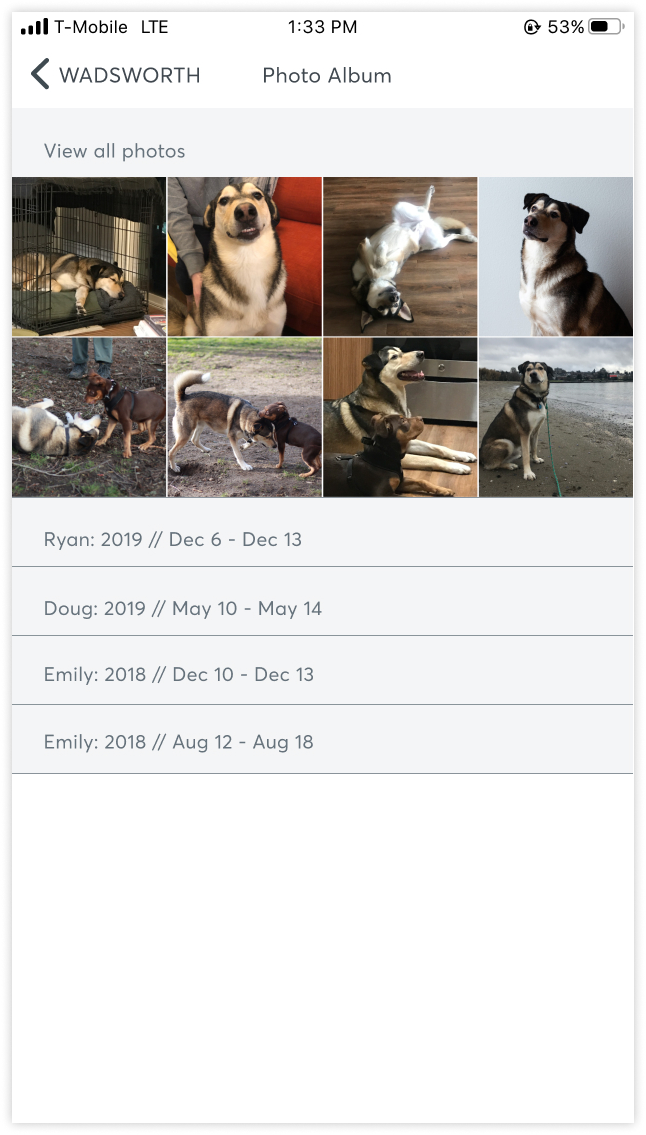
Before User Testing Feedback
After User Testing Feedback




Summary
This project was very fun and close to home, being that I'm a Rover user.
It was great to have a set of guidelines for this project. This definitely helped me not "color outside the lines". There is always a time for new and exciting creativity as well as times to focus on consistency and iteration. This project taught me the balance in both. That even though It did not require an overhaul of Rovers visual identity, the subtle changes in processes make a huge impact and are ultimately in the best interests of the user.
If I were to continue this project, I would look to integrate a tipping option for clients that build a relationship with repeat walkers or sitters. There are also many features that can be pushed even further on the pet sitter side of the app!


